Bangiz - Jika Anda mempunyai website atau blog tentunya widget popular post sangat penting untuk dicantumkan di halaman homepage atau lebih tepatnya di bagian sidebar. Keuntungannya supaya pengunjung blog mengetahui artikel yang banyak di buka di site atau blog tersebut apa. Para blogger tentunya terus melakukan inovasi supaya popular post ini kelihatan lebih menarik, begitu juga dengan widget yang lainnya.
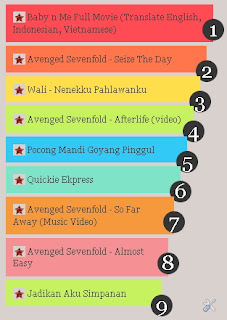
Salah satunya popular post yang memiliki warna-warni, dikatakan demikian karena memiliki banyak warna yang cukup menarik. Jika Anda suka, ikuti terus tutorialnya berikut ini:
1. Masuk dasbor Blogger > Template > Edit HTML.
2. Silahkan cari kode ]]></b:skin> (gunakan Ctrl+F untuk memudahkan pencarian).
3. Copy paste kode berikut di atas atau sebelum kode ]]></b:skin>:
5. Lihat hasilnya dan atur tata letaknya.
Salah satunya popular post yang memiliki warna-warni, dikatakan demikian karena memiliki banyak warna yang cukup menarik. Jika Anda suka, ikuti terus tutorialnya berikut ini:
1. Masuk dasbor Blogger > Template > Edit HTML.
2. Silahkan cari kode ]]></b:skin> (gunakan Ctrl+F untuk memudahkan pencarian).
3. Copy paste kode berikut di atas atau sebelum kode ]]></b:skin>:
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}#PopularPosts3 img{ -moz-border-radius: 130px; -webkit-border-radius: 130px; border-radius: 130px; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; transition: all 0.3s ease;padding:4px; border:1px solid #fff !important; background: #F2F2F2;}#PopularPosts1 img:hover { -moz-transform: scale(1.2) rotate(-560deg) ; -webkit-transform: scale(1.2) rotate(-560deg) ; -o-transform: scale(1.2) rotate(-560deg) ; -ms-transform: scale(1.2) rotate(-560deg) ; transform: scale(1.2) rotate(-560deg) ;}4. Tambahkan widget Entry Popular dari blog Anda dan pilih tampilkan maximal 9 post. Kemudian klik Simpan.
5. Lihat hasilnya dan atur tata letaknya.
Begitulah salah satu cara untuk mempercantik tampilan blog Anda. Apabila warna yang didapatkan kurang sesuai silahkan ganti kode-kode warna hexa di atas dengan kode yang ada disini.