Cara Membuat Facebook Recommendation Bar dan Memasangnya di Blogger
Table of Contents
Postingan kali ini Bangiz akan membahas tentang tips dan trik cara membuat Facebook Recommendation Bar untuk Blogger. Setelah postingan sebelumnya banyak berbagi tentang foto sampul, download dan yang lainnya. Adapun fungsi dari kita membuat widget recommendation bar yaitu untuk merekomendasikan postingan atau tulisan-tulisan kita sebelumnya yang mana akan tampil secara acak.
Selain itu kita bisa mengatur berapa judul postingan yang akan di munculkan, juga dengan kedalaman berapa persen widget tersebut akan muncul setelah kita menggulir kursor mouse ke bawah ditambah lagi dengan tombol like. Oke jika Anda tertarik untuk membuatnya, langsung ikuti saja caranya berikut ini:
2. Pastikan sudah masuk ke Facebook, lalu masuk ke Facebookdeveloper page. Jika belum pernah membuat aplikasi sebelumnya maka akan ada jendela muncullan secara otomatis. Tapi jika sebelumnya pernah membuat, Anda tinggal klik +Buat Aplikasi Baru.
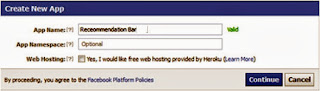
3. Selanjutnya isi Nama Aplikasi contohnya Recommendation bar lalu Lanjutkan. Untuk pemeriksaan keamanan, silahkan masukkan kode Captcha lalu Lanjutkan.
 |
| Buat app baru |
 |
| masukkan captcha |
4. Sekarang Anda sudah memiliki App ID yang bisa terintegrasi dengan blog.
1. Masuk dasbor Blogger > Template > Edit HTML.
2. Gunakan Ctrl+F dan temukan kode <html lalu ganti dengan kode berikut:
<html xmlns:fb='http://ogp.me/ns/fb#'3. Cari kode </body> lalu copy-paste kode berikut sebelum / di atas </body>:
<div id='fb-root'/>Ganti App ID Anda dengan kode App yang telah dibuat pada tahap pertama.
<script>
//Facebook Recommendation bar Blogger by bangiz.blogspot.com
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=App ID Anda";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
4. Selanjutnya cari kode </head> lalu copy-paste kode berikut sebelum / di atas </head>:
<b:if cond='data:blog.pageType == "item"'>5. Cari lagi kode <data:post.body/> dan copy-paste kode berikut sebelum / di atas <data:post.body/>:
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"en_US"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'>Keterangan:
<fb:recommendations-bar action='like' max_age='0' num_recommendations='4' read_time='10' side='right' site='http://bangiz.blogspot.com' trigger='50%'/></div>
</b:if></b:if>
4 : jumlah pos yang direkomendasikan.
Right : posisi munculnya recommendation bar.
http://bangiz.blogspot.com : alamat URL blog.
50% : persentase munculnya recommendation bar ketika mouse di scroll ke bawah halaman.


