Cara Membuat Halaman Facebook
Table of Contents
Bangiz - Salah satu fitur dari Facebook yang banyak digunakan adalah halaman. Apalagi jika Anda mempunyai blog atau website tentu akan sangat dibutuhkan sekali. Karena akan lebih mudah ketika berbagi kepada pembaca blog atau website Anda.
Mudah-mudahan tutorial saya Cara Membuat Halaman di FB / Facebook ini bisa bermanfaat bagi siapa saja yang mau membuat halaman di facebook tentunya. Tidak usah banyak basa-basi lagi deh, langsung saja meluncur ke bawah hehe (kalau ke atas namanya kan terbang)
Mudah-mudahan tutorial saya Cara Membuat Halaman di FB / Facebook ini bisa bermanfaat bagi siapa saja yang mau membuat halaman di facebook tentunya. Tidak usah banyak basa-basi lagi deh, langsung saja meluncur ke bawah hehe (kalau ke atas namanya kan terbang)
 |
| Halaman Facebook |
1. Buka alamat
URL berikut ini: http://www.facebook.com/pages/create.php, selanjutnya pilih
salah satu jenis halaman yang akan dibuat, berikut ini:
 |
| Pilih jenis halaman |
2. Selanjutnya
pilih kategori halaman yang tersedia, tulis Nama Halaman yang akan dibuat,
dan beri tanda centang pada “Saya setuju dengan ketentuan halaman facebook”
dan akhiri dengan mengklik tombol Mulai
 |
| Pilih kategori halaman |
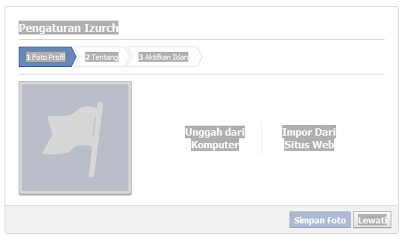
3. Di halaman berikutnya anda bisa
menambahkan foto, menyertakan informasi tentang halaman, tambahkan situs
web / blog anda dan apabila mau bayar, anda bisa mengaktifkan iklan. Tetapi sebelumnya anda harus copy dulu URL yang ada pada browser, copy
hanya sampai page ID atau seperti contoh di bawah:
https://www.facebook.com/pages/getting_started?page_id=131402887016857&step=about.
 |
| Tambahkan foto atau lewati |
4. Sebenarnya halaman facebook pagenya sudah jadi, tapi supaya
fans page terhubung dengan blog, sekarang masuk ke https://developers.facebook.com/docs/plugins/
dan pilih Like Box
 |
| Facebook social plugin |
5. Isi
Facebook Page URL dengan URL yang tadi sudah dicopy, kemudian tentukan
ukuran tinggi, lebar, Show faces, Header, Stream, Border Color, Header dan
terakhir klik Get Code
 |
| Facebook like box |
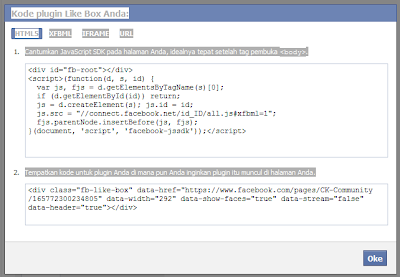
6. Sekarang
anda sudah mendapatkan Kode Plugin Like Box Anda. Kode tersebut sudah bisa
langsung anda gunakan dan muncul di halaman blog anda. Baca saja Cara Menambahkan HTML/Javascript di Blog
 |
| Kode plugin like box |
<<< Happy Blogging >>>